『我们可以很简单就拥有个人主页①』内容是主页的基础
声明
- 本系列教程是建立于「写意」平台基础上的个人博客主页建设指南,应该能应用于其他 Write Freely 的社区,内容基本上是我在建设主页过程里的笔记的归纳和一些资料的整理,目标是让没有编程基础的用户也能够看懂并使用,故
大概不会涉及到较为复杂的部分。- 如果您是专业人士或已经有了不少利用 HTML/CSS 以及 Markdown 写作及建设个人主页的经验,我想这份教程或许对您并没有什么用处,但是欢迎指出任何错误或是遗漏的地方。
这篇文章主要关于如何利用 Markdown 以及简单的 HTML 语法给文章进行排版美化,参考了 WriteFreely 的官方文档中的 「Writing Posts」、GitHub 上的一份 「Markdown Cheatsheet」 以及 HTML 基础教程的内容。
本篇覆盖内容
『我们可以很简单就拥有个人主页』系列目录
① 内容是主页的基础
② 插入各类元素让文章丰富多彩·上
③ 插入各类元素让文章丰富多彩·下
④ 装修主页吧!·基础篇
⑤ 装修主页吧!·源代码篇
⑥ 装修主页吧!·文字篇
⑦ 装修主页吧!·图像篇
⑧ 装修主页吧!·技巧篇
标题
如果您想给您的文章增加一个标题,并且在主页里用大标题的效果显示的话,可以在正文第一行输入标题,并在文字前加上一个 # (井号+空格)。这样的话,标题不但在主页列表中会在标题栏中出现,而且在文章的界面里也会作为大标题出现在最上方。
✎ 例如
# 我是标题
我是正文
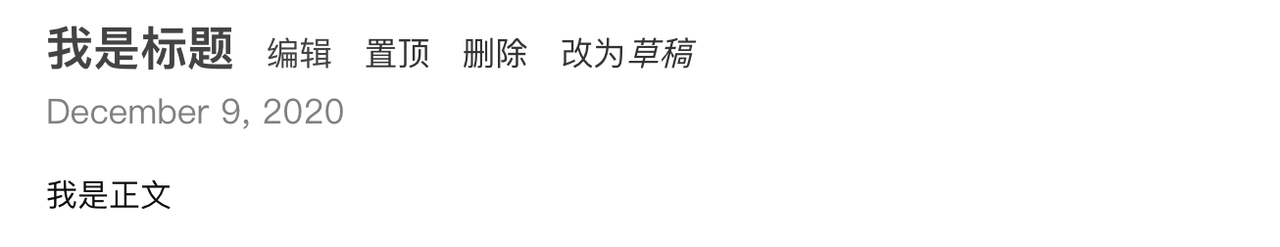
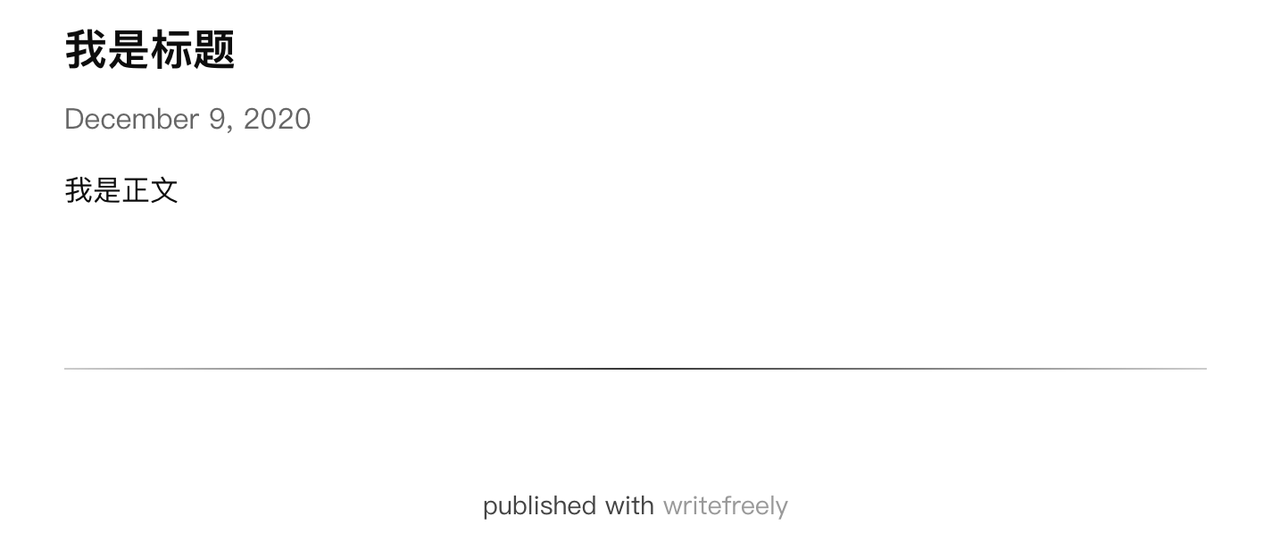
效果:
▼ 博客主页
 ▼ 文章页面
▼ 文章页面

✎ 例如
当然,您或许想要在文章内也给各个部分加上标题以作分类,这些标题同样可以通过在标题文字前加井号和空格来实现。# 的数量越多,标题就越小,最小的标题(h6)有 6 个 #。如果您只是单纯地想在一段话的开头加上井号,而不是想要标题效果的话,可以在井号前加上一个
\。这个方法同样适用于其他的标记符号。
✎ 例如
# 最大的标题(h1)
## 第二大的标题(h2)
### 第三大(h3)
#### 老四(h4)
##### 小五(h5)
###### 最小的标题(h6)
####### 没有第七个了
\# 我只是想要一个井号效果:
最大的标题(h1)
第二大的标题(h2)
第三大(h3)
老四(h4)
小五(h5)
最小的标题(h6)
####### 没有第七个了 # 我只是想要一个井号
您或许会想知道,被特别标注出来的「h1」到「h6」究竟是什么意思。事实上,它们是 HTML 中表示标题的标签。只要知道主页内每个元素所对应的 HTML 标签,我们后续便可以利用 CSS 来修改页面的样式,这也包括统一修改这些标题的格式(字体、字号、字体颜色、背景等)。这部分的内容会出现在之后的教程中。
文字强调
强调部分文本可以帮助读者明白文章中的重点或是吸引读者的注意力,常见的强调包括加粗、斜体、下划线以及删除线。
其中,除了下划线必须使用 HTML 以外,其余的都可以通过简单的符号标记来实现。
⚠ 请使用半角符号。
✎ 例如
加粗可以通过**两个星号**或__两个底线__来实现。
斜体可以通过*一个星号*或_一个底线_来实现。
下划线需要通过 <u>HTML 的 \<u> 标签</u>来实现。
删除线可以通过~~两个波浪号~~来实现。
我们也可以<u>**_~~组合一下它们~~_**</u>。
然而~~全角符号~~是没有用的。效果:
加粗可以通过两个星号或两个底线来实现。
斜体可以通过一个星号或一个底线来实现。
下划线需要通过 HTML 的 <u> 标签来实现。
删除线可以通过两个波浪号来实现。
我们也可以组合一下它们。
然而~~全角符号~~是没有用的。
列表
您或许想要将文字按点列举出来,这可以通过在每一点前加上 * 、+ 和 - 来实现,这三者没有区别,可以混合使用。需要注意的是,符号后面必须要有空格。
当然,分点中可以使用强调用的语法。
如果您想给每条分点编号,只需使用 1. 、2. 、3. 等数字编号即可。在有序编号中,您不需要严格按照数列编号,您的数数能力不会影响 Markdown 给分点按照数字顺序编号的结果。
如果您只是想要打一串数字而非使用有序列表的话,只需要在数字后面的
.之前加一个\即可。
✎ 例如
* 分点;
* 稍微<u>**_~~强调~~_**</u>一下;
* 在**符号前空格**就可以产生**缩进**的效果;
* 空**五格**就会再缩进一层;
* 空**九格**;
+ 列表符号可以混合使用;
- 不过写作的时候或许阅读起来不太方便;
当然,想要实现一个分点下有复数个段落的话,直接在该点下方的新的一行写其他内容即可;
1. 如果不在新列表前空行的话,即使使用了有序列表的标记,也还是会继续保持着前文的无序列表的样式。
*然而标记后面不加空格的话就没有用了。
1. 一个有序列表;
2. 我很会数数;
5. 我的数学不太好;
4. 倒数也无所谓;
4. 复读上一个编号也完全没关系;
6. 缩进一下,注意缩进后的有序列表会重新计数;
6. 但取消缩进后会继续原本的计数。
2020\. 我只是想要一串数字。
2020. 不加「\」的话就会开启有序列表。
1.当然,不空格的话就没用了。
效果:
- 分点;
- 稍微
强调一下;- 在符号前空格就可以产生缩进的效果;
- 空五格就会再缩进一层;
- 空九格;
- 空五格就会再缩进一层;
- 在符号前空格就可以产生缩进的效果;
- 列表符号可以混合使用;
- 不过写作的时候或许阅读起来不太方便; 当然,想要实现一个分点下有复数个段落的话,直接在该点下方的新的一行写其他内容即可;
- 如果不在新列表前空行的话,即使使用了有序列表的标记,也还是会继续保持着前文的无序列表的样式。
*然而标记后面不加空格的话就没有用了。
- 一个有序列表;
- 我很会数数;
- 我的数学不太好;
- 倒数也无所谓;
- 复读上一个编号也完全没关系;
- 缩进一下,注意缩进后的有序列表会重新计数;
- 但取消缩进后会继续原本的计数。
2020. 我只是想要一串数字。
- 不加「\」的话就会开启有序列表。
1.当然,不空格的话就没用了。
引用
注意到这篇文章开头的引用效果了吗?当您想要作出类似的效果时,只需要在对应的段落前加上 > 就可以了,是否在 > 后添加空格无伤大雅。
在引用的内容里,您依旧可以使用上述的那些符号标记来做出想要的效果。
✎ 例如
>### 加一个标题
> 1. 我想引用这段话,并开始一个新的列表。
>2. 「>」后没有空格也可以哦。
>* 也可以<u>**_~~强调~~_**</u>一些文字。
>>引用可以套娃,不过需要在上下文空一行。
效果:
加一个标题
- 我想引用这段话,并开始一个新的列表。
- 「>」后没有空格也可以哦。
- 也可以
强调一些文字。引用可以套娃,不过需要在上下文空一行。
超链接
当您想要给某段文本增加超链接时,需要将文本内容用 [] 框起,并在其后跟上用 () 框着的目标网页的链接。网页链接也可以单独存在,同样具备打开对应网页的效果。
✎ 例如
写意:https://writee.org
欢迎访问我的[主页](https://writee.org/gellneko/)。效果: 写意:https://writee.org 欢迎访问我的主页。
分割线
您或许还对每节标题上方的分割线感兴趣。您只需要在想添加分割线的地方空出一行,并输入三个以上的 - 即可。
✎ 例如
---
-------效果:
代码框
如果您是个程序员……程序员会有看这篇文章的需求吗?
所以我们跳过这个部分。
说笑的,如果您想要插入一个代码框,只需在代码的前面一行和后面一行加上 ``` 即可,如果在代码开头的 ``` 后面加上代码所对应的语言的名字(小写),代码就会根据其语言的语法加上强调效果。
如果您只是想要给一段话里所使用的词句加上代码框,只需要在对应词句的前后加上 ` 即可。
✎ 例如
The print function in C is `printf()`, but in Java, it is `System.out.println()`.
```c
char* c = “hello world”;
printf(“%s”, c);
```
```java
String s = “hello world”;
System.out.println(s);
```效果:
The print function in C is printf(), but in Java, it is System.out.println().
char* c = "hello world";
printf("%s", c);
String s = "hello world";
System.out.println(s);
文字格式
如果简单的强调效果无法满足您,比如您想要诸如文字的颜色变化、字号变化以及字体变化之类的效果时,Markdown 语法就显得不太够用了。因此,我们只能使用 HTML 来达到这些效果。
您需要使用 <span style="文字格式声明">文字内容</span> 来达成您所想要的效果。
文字颜色
更改文字颜色使用的声明是 color:颜色名称,其中颜色名称的部分可以直接输入 HTML 支持的英文颜色名称,或者直接输入十六进制的颜色编码。
✎ 例如
使用自带的颜色名称来设置<span style=“color:red”>红色</span>字体;
使用十六进制颜色码来设置<span style=“color:#FF0000”>红色</span>字体。效果: 使用自带的颜色名称来设置红色字体; 使用十六进制颜色码来设置红色字体。
字号
更改字号使用的声明是 font-size:数字px,更改其中的数字就可以改变字号。
✎ 例如
从 <span style=“font-size:12px”>12</span> 号字变为 <span style=“font-size:20px”>20</span> 号字。效果: 从 12 号字变为 20 号字。
字体
更改字体使用的声明是 font-family:字体名称,更改其中的字体名称即可。如果字体名称是由多个英文单词组成,需使用半角单引号将其括起。
✎ 例如
从 <span style=“font-family:Helvetica”>Helvetica</span> 变为 <span style=“font-family:'Times New Roman'”>Times New Roman</span>。效果: 从 Helvetica 变为 Times New Roman。
声明可以叠加使用,您只需要在两条声明之间加上
;分隔开即可,比如<span style="font-size:12px; color:red">文字</span>。
预览与折叠
您是否注意过,有一些用户的文章在该用户的博客主页中并不会完整显示,而是只显示开头的一部分、完整内容需要点击标题进入文章页面才能阅读。
这个预览功能可以通过在想要断开的地方加上 <!--more--> 来实现,在打开文章后,这个指令会变成空白的一行。
✎ 例如
# 标题
开头
<!--more-->
剩余内容
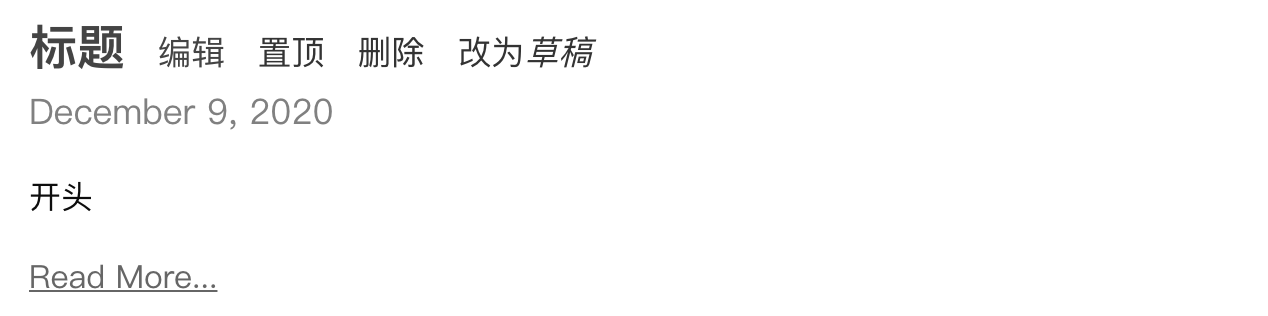
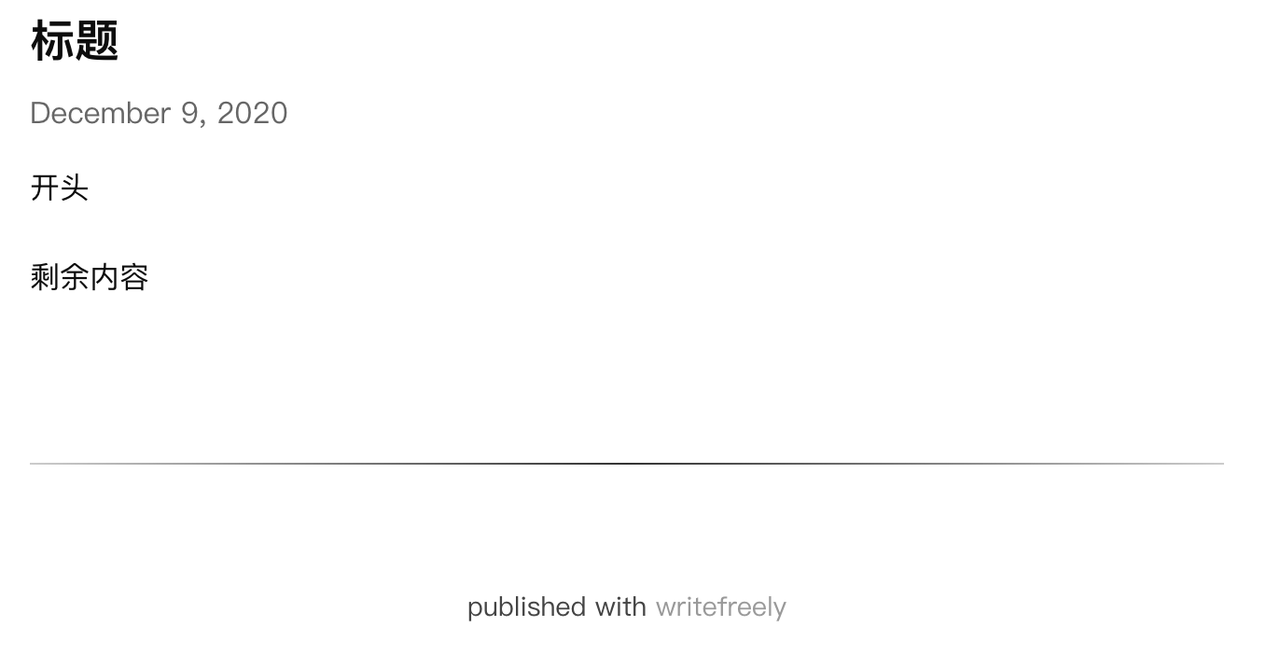
效果:
▼ 博客主页
 ▼ 文章页面
▼ 文章页面

在这篇文章的开头,系列教程的目录部分被折叠了。这样的折叠效果可以通过 <details><summary>折叠处标题</summary>被折叠的内容</details> 来实现。
⚠ 只有写在这串指令里的内容会被折叠,指令外的内容会正常显示。
✎ 例如
<details><summary>点我展开</summary>
然而这里什么都没有,失望了吗?</details>
生气了吗?
<details><summary>这次真的有东西了</summary>
骗你的。</details>效果:
点我展开
然而这里什么都没有,失望了吗?这次真的有东西了
骗你的。
感谢您的阅览。 下一篇教程将会介绍在文章中插入媒体文件(图片、音乐、视频等)以及一些其他的元素的方法。

This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.