『我们可以很简单就拥有个人主页③』插入各类元素让文章丰富多彩·下
声明
- 本系列教程是建立于「写意」平台基础上的个人博客主页建设指南,应该能应用于其他 Write Freely 的社区,内容基本上是我在建设主页过程里的笔记的归纳和一些资料的整理,目标是让没有编程基础的用户也能够看懂并使用,故
大概不会涉及到较为复杂的部分。- 如果您是专业人士或已经有了不少利用 HTML/CSS 以及 Markdown 写作及建设个人主页的经验,我想这份教程或许对您并没有什么用处,但是欢迎指出任何错误或是遗漏的地方。
这篇文章主要关于如何利用 HTML 语法给文章插入影音文件和播放窗口,参考了 WriteFreely 的官方文档中的 「Adding HTML」以及 HTML 基础教程的内容。
本篇覆盖内容
『我们可以很简单就拥有个人主页』系列目录
① 内容是主页的基础
② 插入各类元素让文章丰富多彩·上
③ 插入各类元素让文章丰富多彩·下
④ 装修主页吧!·基础篇
⑤ 装修主页吧!·源代码篇
⑥ 装修主页吧!·文字篇
⑦ 装修主页吧!·图像篇
⑧ 装修主页吧!·技巧篇
视频
视频可以用两种方式来添加。一种是通过视频所在的视频网站生成的链接和 HTML 的 <iframe> 标签来嵌入该网站的播放窗口,另一种则是通过插入视频文件的直链(以「.mp4」、「.ogg」等格式结尾)和 HTML 的 <video> 标签来生成视频。
<iframe> 标签
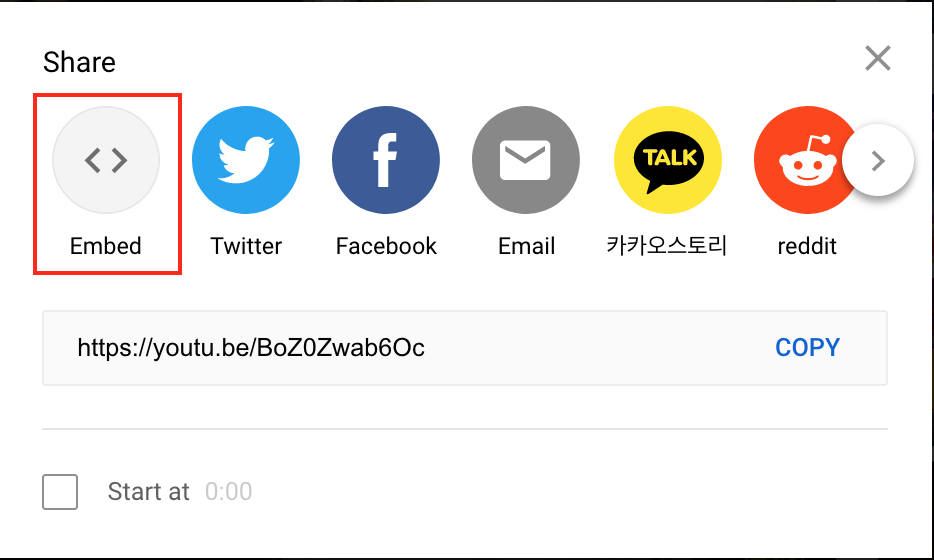
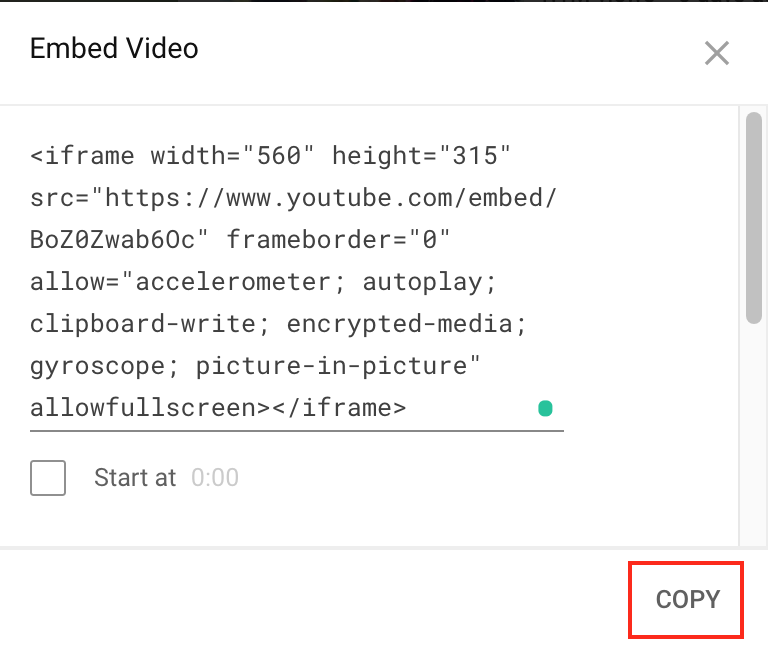
如今,很多视频网站都在视频的分享功能里添加了自动生成可供我们直接嵌入的 <iframe> 代码的服务,我们可以直接复制粘贴这串嵌入码到文章中。
Bilibili

<iframe src=“//player.bilibili.com/player.html?aid=329761438&bvid=BV1qA411J77X&cid=240400430&page=1” scrolling=“no” border=“0” frameborder=“no” framespacing=“0” allowfullscreen=“true”></iframe>iframe 后添加 width="宽" height="高" 来调节窗口大小,比如我们可以使用 560 为宽、315 为高:
<iframe width=“560” height=“315” src=“//player.bilibili.com/player.html?aid=329761438&bvid=BV1qA411J77X&cid=240400430&page=1” scrolling=“no” border=“0” frameborder=“no” framespacing=“0” allowfullscreen=“true”></iframe>YouTube



<iframe width=“560” height=“315” src=“https://www.youtube.com/embed/BoZ0Zwab6Oc” frameborder=“0” allow=“accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
<video> 标签
如果您有某个视频的直链的话,可以使用 <video src="视频链接" controls></video> 来添加视频。因为我手上没有现成的可供展示的视频直链,所以使用了 Write Freely 写作指南中提供的例子。
✎ 例如
<video src=“https://cdn.glitch.com/db7ab5d8-dd97-466b-8180-676147e8fc40%2FUsing%20Write.as%20Themes.mp4” controls></video>效果:
音频
与视频类似,音频可以通过其所在的音乐网站生成的链接和 <iframe> 标签以及音频的直链(以「.mp3」等格式结尾)和 <audio> 标签来添加。
<iframe> 标签
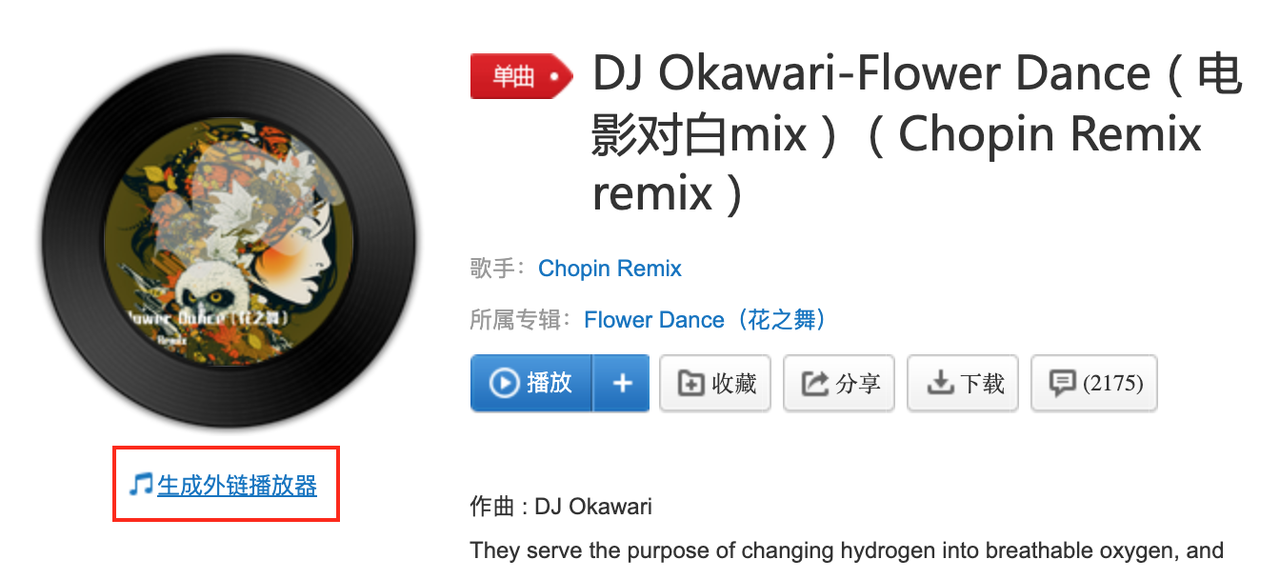
很多音乐网站同样拥有生成嵌入用 <iframe> 代码的功能,您可以直接复制使用。
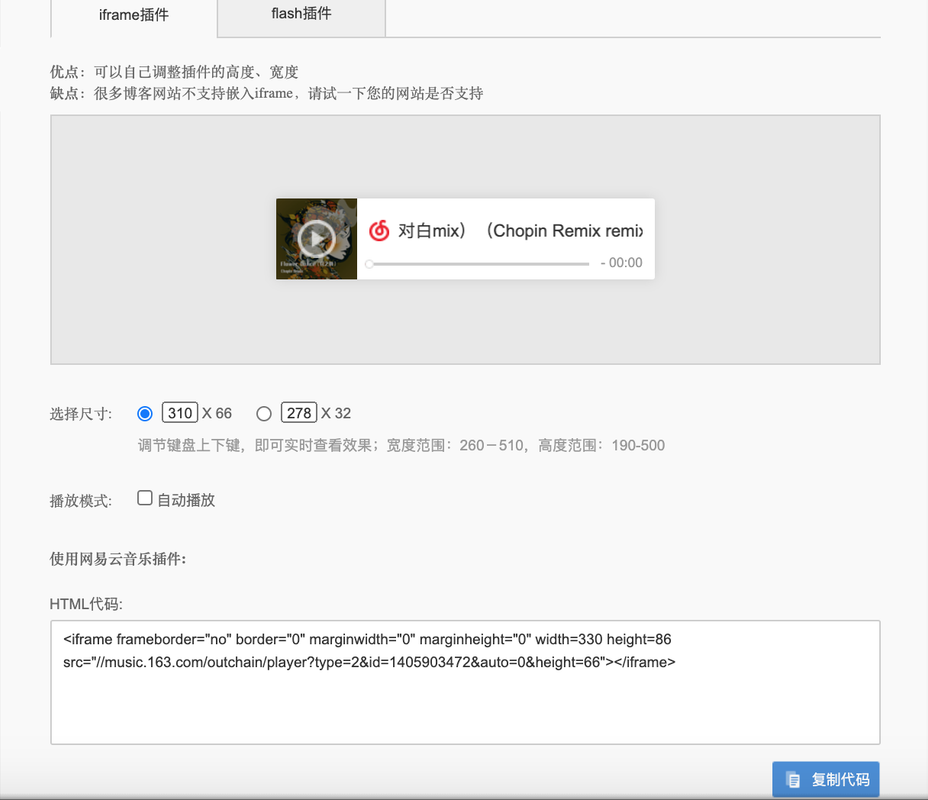
网易云音乐


<iframe frameborder=“no” border=“0” marginwidth=“0” marginheight=“0” width=330 height=86 src=“//music.163.com/outchain/player?type=2&id=1405903472&auto=0&height=66”></iframe>
您也许注意到了,网易云音乐生成外链的页面里除了「iframe 插件」外还有「flash 插件」的选项。但是由于 Flash Player 会在 2020 年 12 月以后停止服务,所以不建议您使用。
<audio> 标签
如果您有想要添加的音频的直链,则可以使用 <audio src="音频链接" controls></audio> 来添加该音频。同样,因为我手上没有现成例子,所以使用了 Write Freely 写作指南中提供的例子。
✎ 例如
<audio src=“https://cdn.glitch.com/db7ab5d8-dd97-466b-8180-676147e8fc40%2F%2333%20-%20Reflection%2014%20about.mp3” controls></audio>效果:
更多元素
或许到此为止的内容还是无法满足您的所有需求:比如您也想要这系列文章里的例子部分会有的边框来把特定内容框起,又或者您想要对添加的图片的大小、摆放位置或者特殊效果之类的有所要求…… 这部分内容无法通过 Markdown 标记达成,需要使用相对应的 HTML 语法,有的还需要配合 CSS 代码对页面的修改。 因为 HTML/CSS 比 Markdown 更为复杂,之后的文章或许会在简单介绍了部分 HTML/CSS 功能后提及这些内容中的一部分。但由于篇幅或是我个人没有考虑到某些较为有针对性的需求的缘故,可能无法覆盖到您需要的所有内容。您可以在本博客置顶的「关于」里找到我的联络方式进行提问,我会在能力范围内进行回答。同时,如果您感兴趣且愿意学习的话,不妨使用搜索引擎搜索相关功能的 HTML 语法。 比如,您想要知道利用 HTML 给文字加入边框的方法,可以搜索「HTML 边框」,网络上的不少更为专业的教程和资料会给您提供相应的代码写法。只要多尝试和实践,相信您可以收获许多。
感谢您的阅览。 下一篇教程会简单介绍 CSS 语法以及如何对您的主页进行自定义的装饰。

This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.